
|
| Button Download Dark Orange dengan Fitur Notifikasi |
Perkenalan
Halo Semuanya, Jumpa lagi dengan saya kalian bisa memanggil Agan (Admin Ganteng) atau Seon :v
di postingan Kali ini saya akan Membagikan Source Code Button Download Show Hide Dark Orange dengan Fitur Notifikasi.
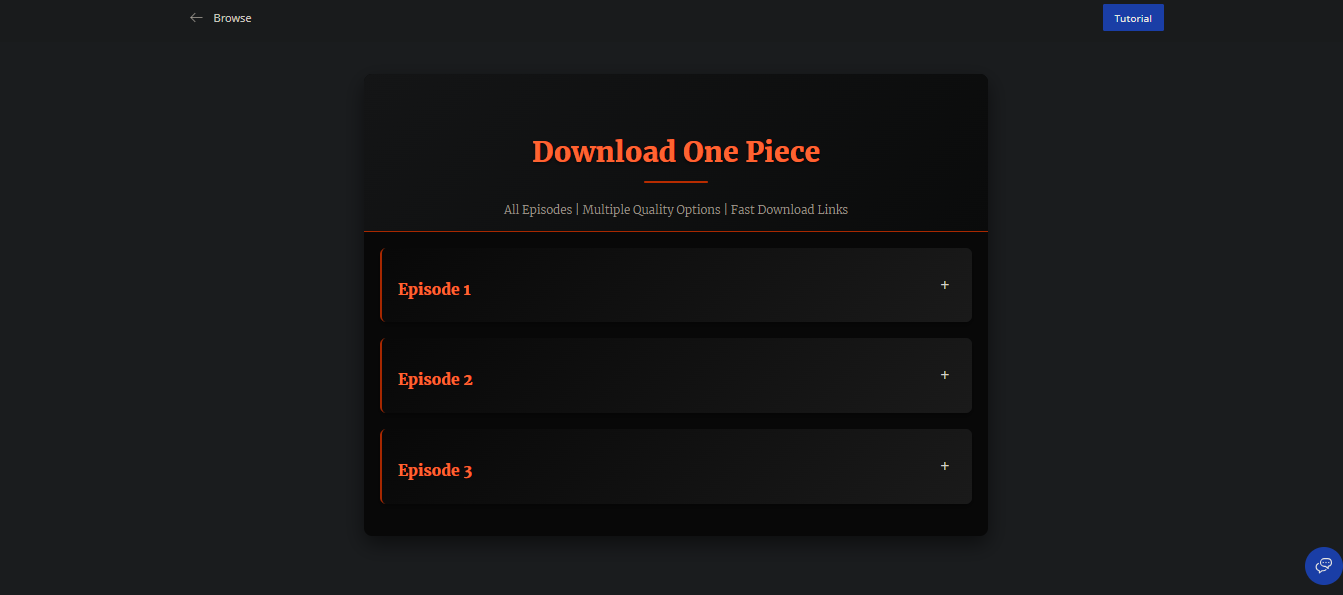
Kalian bisa Mencustom Kode ini sesuai dengan Keinginan kalian. Untuk demonya kalian bisa klik link dibawah:
DemoSudah Liat Demonya??, Langsung Gass Otak Atik Script dibawah ini
Kode Lengkap Button Download Show Hide Dark Orange dengan Fitur Notifikasi
<div class="main-container">
<div class="kepala">
<h1>Download One Piece</h1>
<div class="subtitle">All Episodes | Multiple Quality Options | Fast Download Links</div>
</div>
<div class="content-container">
<!-- Episode 1 -->
<div class="episode-container">
<div class="episode-kepala" onclick="toggleEpisode('ep1')">
<h2>Episode 1</h2>
<button class="toggle-btn" id="ep1-btn">+</button>
</div>
<div class="episode-content" id="ep1-content">
<div class="quality-option">
<div class="quality-title">360p</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 360p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 360p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 360p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
<div class="quality-option">
<div class="quality-title">480p</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 480p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 480p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 480p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
<div class="quality-option">
<div class="quality-title">720p HD</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 720p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 720p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 720p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
</div>
</div>
<!-- Episode 2 -->
<div class="episode-container">
<div class="episode-kepala" onclick="toggleEpisode('ep2')">
<h2>Episode 2</h2>
<button class="toggle-btn" id="ep2-btn">+</button>
</div>
<div class="episode-content" id="ep2-content">
<div class="quality-option">
<div class="quality-title">360p</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 360p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 360p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 360p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
<div class="quality-option">
<div class="quality-title">480p</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 480p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 480p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 480p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
</div>
</div>
<!-- Episode 3 -->
<div class="episode-container">
<div class="episode-kepala" onclick="toggleEpisode('ep3')">
<h2>Episode 3</h2>
<button class="toggle-btn" id="ep3-btn">+</button>
</div>
<div class="episode-content" id="ep3-content">
<div class="quality-option">
<div class="quality-title">360p</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 360p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 360p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 360p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
<div class="quality-option">
<div class="quality-title">480p</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 480p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 480p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 480p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
<div class="quality-option">
<div class="quality-title">720p HD</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 720p download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 720p download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 720p download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
<div class="quality-option">
<div class="quality-title">720p HD (Alternate)</div>
<div class="download-buttons">
<a href="#" class="download-btn" onclick="showNotification('Google Drive - 720p Alternate download started')">
<i class="fab fa-google-drive"></i> Google Drive
</a>
<a href="#" class="download-btn pixel-btn" onclick="showNotification('Pixeldrine - 720p Alternate download started')">
<i class="fas fa-cloud-download-alt"></i> Pixeldrine
</a>
<a href="#" class="download-btn ace-btn" onclick="showNotification('Acefile - 720p Alternate download started')">
<i class="fas fa-file-archive"></i> Acefile
</a>
</div>
</div>
</div>
</div>
</div><style>
:root {
--primary: #ff5722;
--secondary: #607d8b;
--dark: #121212;
--darker: #0a0a0a;
--light: #e0e0e0;
--lighter: #f5f5f5;
--shadow: 0 4px 6px rgba(0, 0, 0, 0.3);
--transition: all 0.3s ease;
}
.main-container {
max-width: 1000px;
margin: 0 auto;
background-color: var(--darker);
border-radius: 10px;
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
overflow: hidden;
padding: 0;
}
.kepala {
background: linear-gradient(135deg, #1a1a1a, #0d0d0d);
padding: 10px;
text-align: center;
border-bottom: 2px solid var(--primary);
}
h1 {
color: var(--primary);
text-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
font-size: 2.2rem;
position: relative;
padding-bottom: 10px;
margin-bottom: 0;
}
h1::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 80px;
height: 3px;
background: var(--primary);
border-radius: 3px;
}
.subtitle {
color: var(--secondary);
margin-top: 10px;
font-size: 0.9rem;
}
.content-container {
padding: 20px;
}
.episode-container {
background-color: rgba(30, 30, 30, 0.7);
border-radius: 8px;
margin-bottom: 20px;
overflow: hidden;
box-shadow: var(--shadow);
transition: var(--transition);
border-left: 3px solid var(--primary);
}
.episode-container:hover {
transform: translateY(-3px);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.4);
}
.episode-kepala {
padding: 5px 20px;
background: linear-gradient(135deg, var(--darker), #1a1a1a);
cursor: pointer;
display: flex;
justify-content: space-between;
align-items: center;
user-select: none;
}
.episode-kepala h2 {
color: var(--primary);
font-size: 1.2rem;
}
.toggle-btn {
background-color: transparent;
border: none;
color: var(--light);
font-size: 1.3rem;
cursor: pointer;
transition: var(--transition);
width: 28px;
height: 28px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
}
.toggle-btn:hover {
background-color: rgba(255, 255, 255, 0.1);
}
.episode-content {
max-height: 0;
overflow: hidden;
transition: max-height 0.5s ease-out;
}
.episode-content.show {
max-height: 1500px;
transition: max-height 0.5s ease-in;
}
.quality-option {
padding: 15px 20px;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
}
.quality-option:last-child {
border-bottom: none;
}
.quality-title {
font-weight: bold;
color: var(--secondary);
margin-bottom: 8px;
display: flex;
align-items: center;
font-size: 0.95rem;
}
.quality-title::before {
content: '>';
margin-right: 8px;
color: var(--primary);
font-size: 1.1rem;
}
.download-buttons {
display: flex;
flex-wrap: wrap;
gap: 10px;
margin-top: 10px;
}
.download-btn {
padding: 8px 15px;
background: linear-gradient(135deg, var(--primary), #e64a19);
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-weight: bold;
text-decoration: none;
font-size: 0.85rem;
transition: var(--transition);
display: flex;
align-items: center;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
.download-btn:hover {
transform: translateY(-2px);
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3);
background: linear-gradient(135deg, #ff7043, #e64a19);
}
.download-btn i {
margin-right: 5px;
font-size: 0.9rem;
}
.pixel-btn {
background: linear-gradient(135deg, #4285F4, #34A853);
}
.pixel-btn:hover {
background: linear-gradient(135deg, #5a95f5, #4cb864);
}
.ace-btn {
background: linear-gradient(135deg, #FF9800, #F44336);
}
.ace-btn:hover {
background: linear-gradient(135deg, #ffa726, #f55a4e);
}
/* Notification */
.notification {
position: fixed;
bottom: 20px;
right: 20px;
background: linear-gradient(135deg, #4CAF50, #2E7D32);
color: white;
padding: 15px 25px;
border-radius: 5px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.3);
display: flex;
align-items: center;
z-index: 1000;
transform: translateX(150%);
transition: transform 0.3s ease;
}
.notification.show {
transform: translateX(0);
}
.notification i {
margin-right: 10px;
font-size: 1.2rem;
}
.notification.error {
background: linear-gradient(135deg, #F44336, #C62828);
}
/* Responsive */
@media (max-width: 768px) {
.main-container {
border-radius: 0;
}
.download-buttons {
flex-direction: column;
}
.download-btn {
width: 100%;
justify-content: center;
padding: 10px 15px;
}
.episode-kepala {
padding: 12px 15px;
}
.quality-option {
padding: 12px 15px;
}
}
@media (max-width: 480px) {
.kepala {
padding: 20px 15px;
}
.subtitle {
font-size: 0.8rem;
}
.content-container {
padding: 15px 10px;
}
}
</style> <!-- Notification Element -->
<div class="notification" id="notification">
<i class="fas fa-check-circle"></i>
<span id="notification-text">Download started successfully!</span>
</div>
<script>
// Toggle episode content
function toggleEpisode(epId) {
const content = document.getElementById(epId + '-content');
const btn = document.getElementById(epId + '-btn');
if (content.classList.contains('show')) {
content.classList.remove('show');
btn.textContent = '+';
} else {
content.classList.add('show');
btn.textContent = '-';
}
}
// Show notification
function showNotification(message) {
const notification = document.getElementById('notification');
const notificationText = document.getElementById('notification-text');
notificationText.textContent = message;
notification.classList.add('show');
// Hide after 3 seconds
setTimeout(() => {
notification.classList.remove('show');
}, 3000);
// Prevent default link behavior (for demo)
event.preventDefault();
}
</script>Pasang Font Awesome:
- pasang CDN diposisi atas tag </head> anda:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"/>Kesimpulan
Diatas adalah Button Download Show Hide Dark Orange dengan Fitur Notifikasi., Jika Ingin Request Silahkan Berikan Komentar atau menuju Halaman Request:v. Sampai Jumpa di potingan Berikutnya :P
